Best Online Code Editors will be described in this article. A wonderful tool to have in your toolbox is an online code editor, whether you work as a developer, programmer, or designer. Because they typically don’t require setup, online code editors, also known as cloud-based code editors, are practical. Additionally, working with someone via the cloud is much simpler than using a software that must be installed locally (hello pair programming). Look no further if you’re searching for a top-notch online code editor. The eight best cloud-based code editing applications were carefully sought after (IDEs included). Let’s start!
8 Best Online Code Editors In 2023
In this article, you can know about 8 Best Online Code Editors In 2023 here are the details below;
Collaboration is made simpler when using an online code editor as opposed to one that is stored on your computer. When you need assistance writing, reviewing, or debugging code, all you have to do is share a link with your coworkers to ask them. Purchase a personal smart calendar helper. The best online code editors are mentioned alphabetically below. We made sure to include a variety of web applications, from those that only perform the bare minimum to those with cutting-edge features. You’re sure to discover the ideal solution, whether you’re looking for a simple standalone code editor or a comprehensive integrated development environment!
1. AWS Cloud9
With the help of the cloud-based IDE AWS Cloud9, you can write, execute, and debug code using only a web browser. Any managed EC2 (Elastic Compute Cloud) instance or Linux server that enables SSH can run Cloud9. Naturally, Cloud9 has a built-in debugging tool, as well as useful tools like syntax colouring, code hinting, autocomplete, and application launchers. Not to be overlooked are tools for collaboration. Utilizing the helpful chat function, you can collaborate in real-time with other team members using AWS Cloud9.
Pricing: There is no extra charge for using AWS Cloud9. Only the compute or storage resources required to execute and store your code are charged for. For more information on Cloud9’s rates on Amazon, click here.
2. CodePen
Front-end designers and coders are the target market for CodePen, which bills itself as a “social development environment.” With the platform, you can immediately render code snippets to share in front-end programming languages like HTML, CSS, and JavaScript. It works well for presentations, tutorials, and examples. CodePen allows you to create and try new projects directly from the browser because it is an entire IDE. Since community is a key component of CodePen (hence, “social development environment”), many of the works on the platform are public and open-source.
You can take part in weekly challenges as a user and look through the gallery of community projects for everyday inspiration! Pricing: There are four price levels for CodePen. Free includes an infinite number of public collections, pens, and templates. Starter has limitless projects, live preview, asset hosting (up to 2 GB storage, 5 MG per file), and more. It costs $8 per month. Developer plans begin at $12 per month, while Special plans begin at $26 per month. Click here to view a complete comparison of characteristics by plan.
3. CodeSandbox
A code editor designed specifically for quick web creation is called CodeSandbox. It enables real-time cooperation, incorporates Github, and even offers templates so you can get going right away. JavaScript (including TypeScript) is compatible with CodeSandbox, which also offers front-end and full-stack compatibility. Vue, React, Angular, Preact, Svelte, Dojo, CX, Reason, and other Interface frameworks are supported. You can even get npm packages from your personal customised npm registry with the Team Pro account.CodeSandbox has both free and paid options.
The free edition of CodeSandbox provides a tonne of functionality for learning and experimenting, whether you’re an individual or part of a team of up to five people. Personal Pro is available for $9 per month, while Team Pro begins at $15 per editor per month. For businesses that require more flexibility and advanced functionality, the firm also provides specialised plans. Click here to view a complete comparison of the designs.
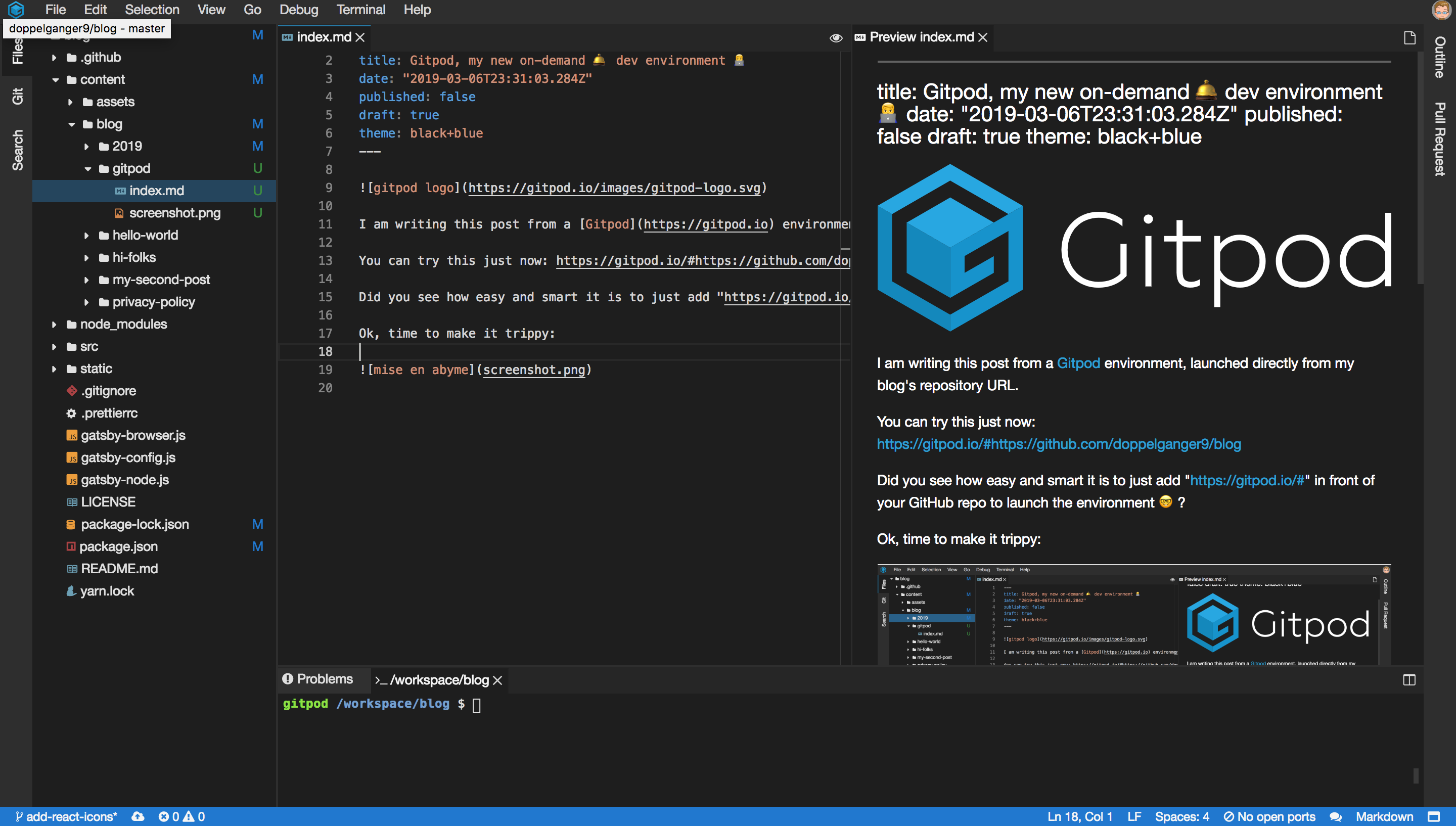
4. Gitpod
The following is an online IDE called Gitpod that utilises the VS Code code editor. Your cloud development process benefits from the beauty of CI (continuous integration) thanks to Gitpod. So that you never have to wait for anything (ahem, dependencies), Gitpod constantly builds and tests your git branches. For those who code and interact with others, this platform is all about fostering a frictionless work environment. One Capterra user stated: “I collaborated with 4 other developers on a freelance assignment while working with Gitpod. Since they set up my account and I didn’t need to download anything or change any settings on my computer, I could start working right away. Gitpod will feel very similar to you if you’ve previously used Visual Studio Code.
It connects smoothly to your repository, has all of VS Code’s functionality available from your browser, and lets you use its CI system to test your code. The ability to conduct code reviews straight from the IDE is a convenient feature. Gitpod has four concurrent workspaces and is free to use for up to 50 hours per month. With the personal plan, you spend $9 per user per month for 100 hours. With the professional plan, you spend $25 per user per month for unlimited hours and eight concurrent workspaces. The unleashed plan, which includes 16 parallel workspaces and more, is priced at $39 per person per month. Here is the complete cost breakdown.
5. JS Bin
With the text editor JS Bin, you can view your integrated code in real time as you type. Your code samples can be tested right in the browser before being exported as a text file. JavaScript and CSS are especially suited to JS Bin. Its easy-to-use, uncluttered design is a big hit with users.Teachers find it useful to teach HTML and CSS using JS Bin because of its CodeCasting feature, making it particularly beneficial for beginners.Pricing: JavaScript Bin is free to use when you first launch it. A premium package from JS Bin is also available for $16 per month or $128 per year. One GB of storage for your uploaded assets, customised vanity URLs, limitless private and public bins, unlimited embeds (with custom theming), and more are included with the premium plan.
6. JSFiddle
JSFiddle is a great choice if you’re looking for something simple that will let you create and share code quickly. Developers adore JSFiddle despite the fact that it is only a front-end editor because it is free, provides a tonne of boilerplates (like jQuery, Vue, React, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, and Bootstrap), and has text formatting capabilities. Cost: There is no charge to use JSFiddle.
7. StackBlitz
Create Angular and React applications using the online IDE StackBlitz. Users of Visual Studio Code will be familiar with StackBlitz’s user interface because it is also based on that programme. The fact that StackBlitz hosts all applications on their servers for free and instantly deploys them is also fantastic.
Instant problem reports, interactive documentation, and quick prototyping are additional noteworthy features. You can import npm packages and modify code offline with StackBlitz as well. Pricing: StackBlitz is free with unrestricted access to Github repositories and public projects. Upgrade to the Astronaut plan beginning at $8.25 per month for unlimited file uploads. Plans for teams and businesses are also offered. For more information, click this!
8.Visual Studio Code
A independent source code editor that is available for free to use is called Visual Studio Code, or VS Code. It is a member of the same Microsoft product family as the complete IDE Visual Studio (made for Mac, Windows, and Linux). Users laud this online code editor for supporting a variety of computer languages (such as Java, Python, and Node.js), as well as its straightforward user interface, customizability, and integrated command line interface. Additionally, it has IntelliSense, which provides intelligent completions based on imported modules, function definitions, and variable kinds. It’s like autocomplete and syntax marking taken to a whole new level.
Examine what one tech lead on Capterra had to say about his time using VS Code: “VS Code was able to replace Visual Studio for the majority of my non-.net development requirements, which simplified my development flow.For all of my front-end JavaScript work and all of my lightweight server work, I now use Visual Studio Code. Compared to the majority of full-featured IDEs, navigation, search and replace, and tool integration are much superior. Build tasks and projects are gold. Visual Studio Code is entirely free for both personal and business use.
Improve productivity with code editors
Finding the right code editor can make a huge difference in terms of productivity for developers and programmers, and this is true for both native and cloud-based applications. This is due to the abundance of industry-specific features in code editors, such as autocomplete, syntax highlighting, indentation, and other shortcuts, that make writing code quicker and simpler. It should go without saying that code editors are much better for your productivity than your typical word processor.
However, as every coder is aware, productivity isn’t just a matter of selecting the best code editor. Additionally, it depends on how you organise your time. Try out Clockwise for free if your programming days are spent in back-to-back sessions with little time for in-depth work. Clockwise is a time management tool that arranges your calendar according to your preferred working hours and Focus Time. Even better team coordination is achieved when it collaborates with other team members.
















Add Comment